こんにちは!ノリ(@halo_transcend)です。
ブログを運営する上で欠かせないのが、アイキャッチ画像です!
記事を効果的に見せ、シェアされるようになるには、記事へのリンクの文字だけではなく、画像を用いる必要があります。
しかし、アイキャッチ画像とひとくちに言っても、内容は様々です。
たとえば、風景や自然の画像をアイキャッチによく使う人もいれば、私みたいに本やゲームをそのまま画像に使う(法的にはダメです)人もいます。
中には、文字が入ったアイキャッチ画像を自分で作る人もいますよね。私も毎度ではないですが、よく編集して、作っています。
文字入りアイキャッチ画像は、画像によるインパクトに加えて、文字による説明もあるので、内容が想像しやすく、中身を見てみたいという気になります。
ですが、ブログ運営者の中には、「一体どうやるのかわからない」という方もいることでしょう。
ということで今回は、「文字入りアイキャッチ画像」に挑戦するあなたのために、最適なツールをご用意しました。
それが、「Canva」です!
このツールは、Youtubeで動画投稿する際のサムネイルにも使用できます!他にもポスターやロゴなどにも使えるので、覚えておいて損はないと思います。
それではさっそく使い方を見ていきましょう!
Canvaとは?
「Canva」は、50,000以上のテンプレートからデザイン性のある画像を作成するサービスです。
オーストラリアで誕生し、2017年5月に日本でもサービスが開始されました。
専門スキルが必要とされていたポスターや雑誌などのデザインを、誰でも簡単に作成できるクラウドサービスです。 KDDIより引用
私のようにデザインのデの字しか知らないような人でも、簡単におしゃれな画像を無料(ここ重要)で作ることができます!
使い方も難しくないですし、テンプレートは多いですし、自由度も高いですしで、正直これを利用しない手はありません!
さっそく「Canva」を使ってアイキャッチ画像を作っていきます!
アイキャッチ画像を作る
目標
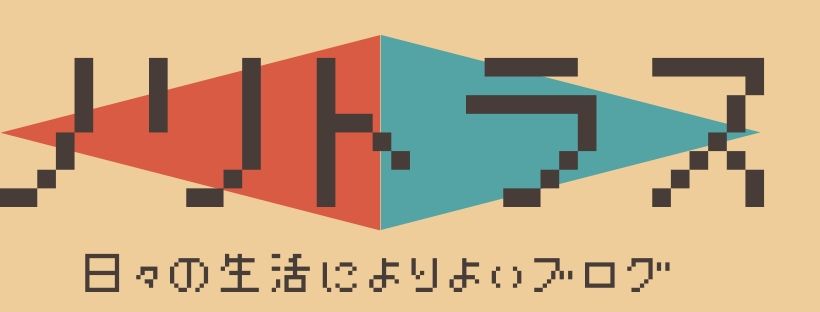
まずは、この記事のアイキャッチ画像である、こちらの画像の作り方を説明します。

①アカウント登録をする
canvaは無料で使えるものの、アカウント登録が必要になります。
Googleアカウントでも、Facebookアカウントでも登録できるので、お手軽に登録することができます。
②大きさを選ぶ
アイキャッチ画像はどんな大きさでも良いですし、本当なら自分で指定する方がいいかなとは思いますが、今回は「webサイトバナー」というサイズをそのまま利用してみましょう。
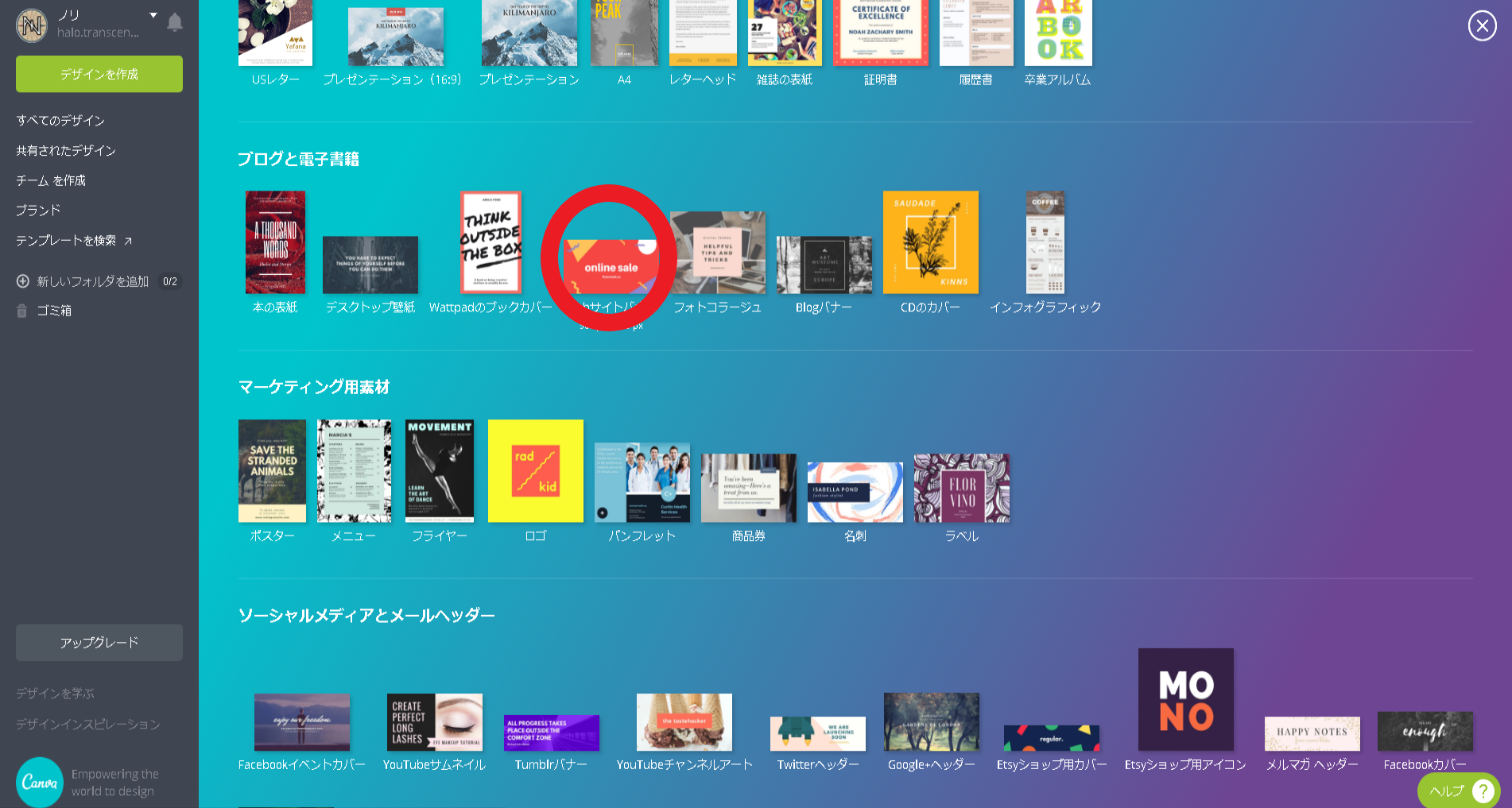
最初からあれば良いですが、ない場合は下の画像のように探して見つけます。
右のほうに「もっと見る」というボタンがありますから、そこから一覧に移り、見つけたら選択します。

③テンプレートを選ぶ
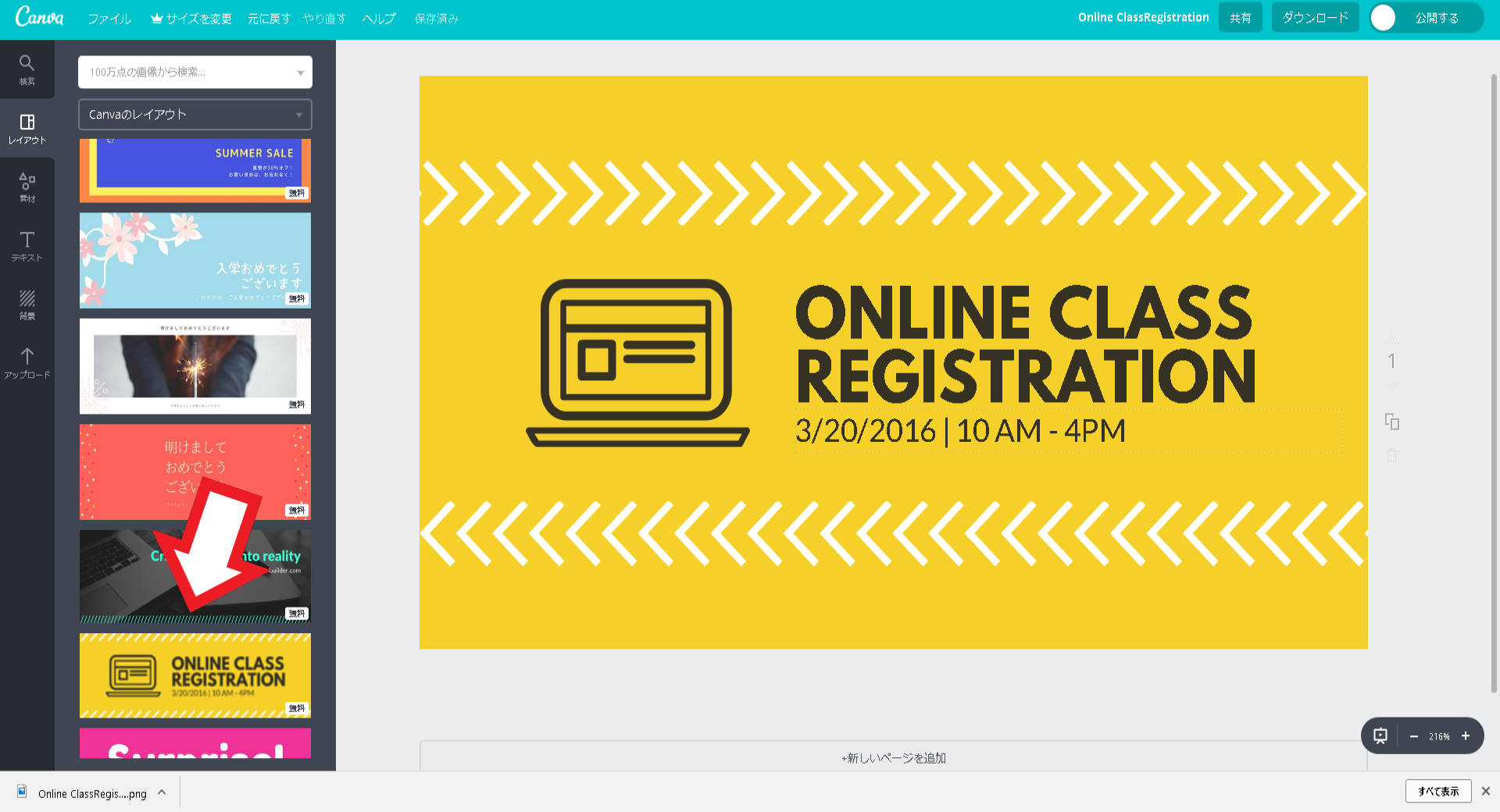
大きさを選択すると、新しいタブが開かれて、作業ページに移動すると思います。この時、左側には編集するためのメニューがあり、【レイアウト】からスクロールして、テンプレートを選びます。
種類が豊富なので、迷ってしまいますが、ここは黄色のこちらにします。
これを白いキャンバスの中へドラッグします。

④文字を入れる
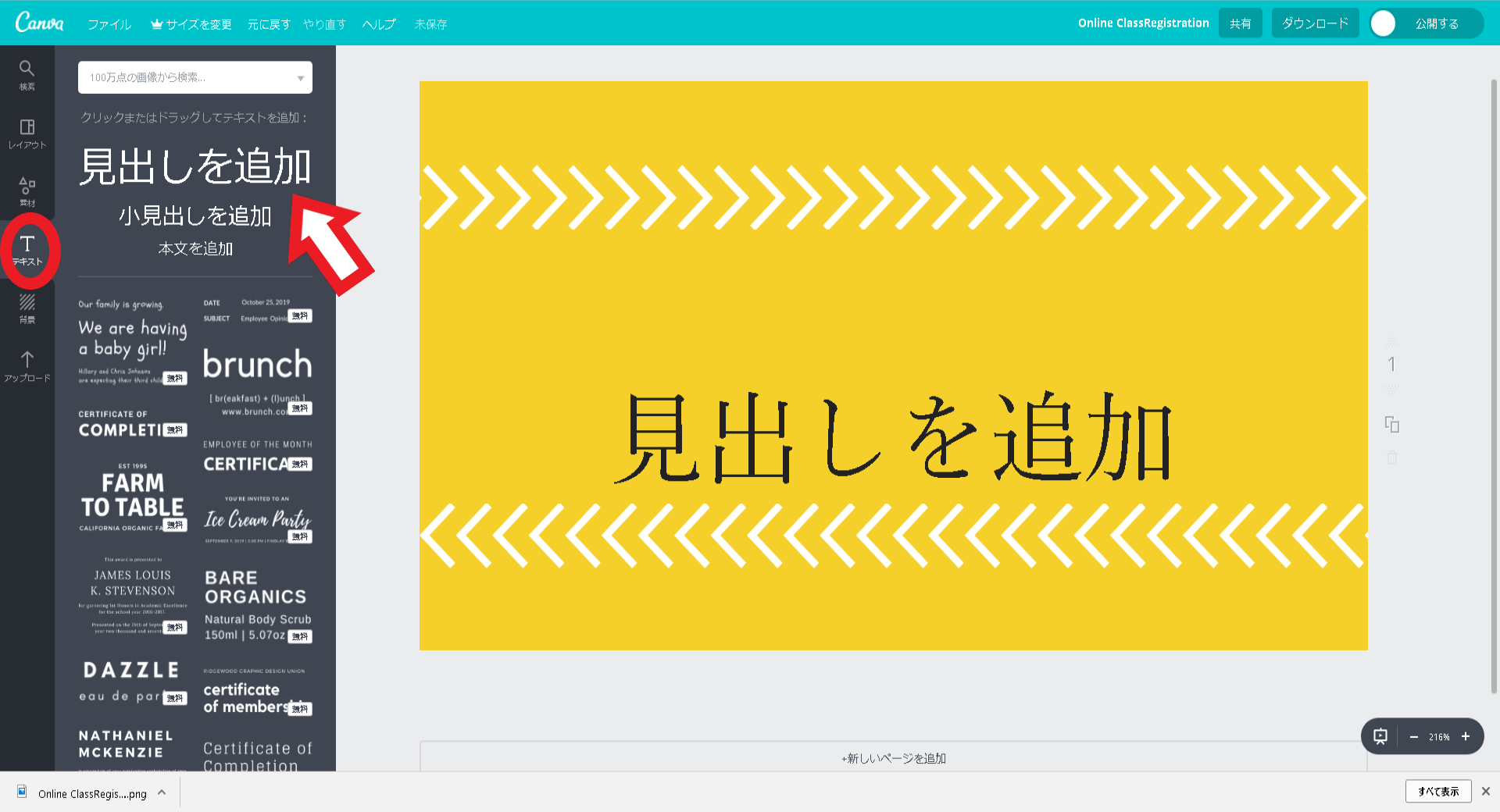
まずは、せっかく綺麗なデザインですが、これはアイキャッチ画像とは関係ありませんので、文字とパソコンの図は消していきます。
その後、【テキスト】から「見出しを追加」をクリックします。すると、キャンバスに文字が入る欄が新しくできます。最初は「見出しを追加」と入力されています。
位置を変更し、文字を入力します。
今回は、「はい、おしゃれ」と入力しました。

⑤文字のフォント、色を変更する
文字の入力ができても、まだ完成には程遠いようです。そもそも、何がおしゃれなのかよくわかりません(笑)。
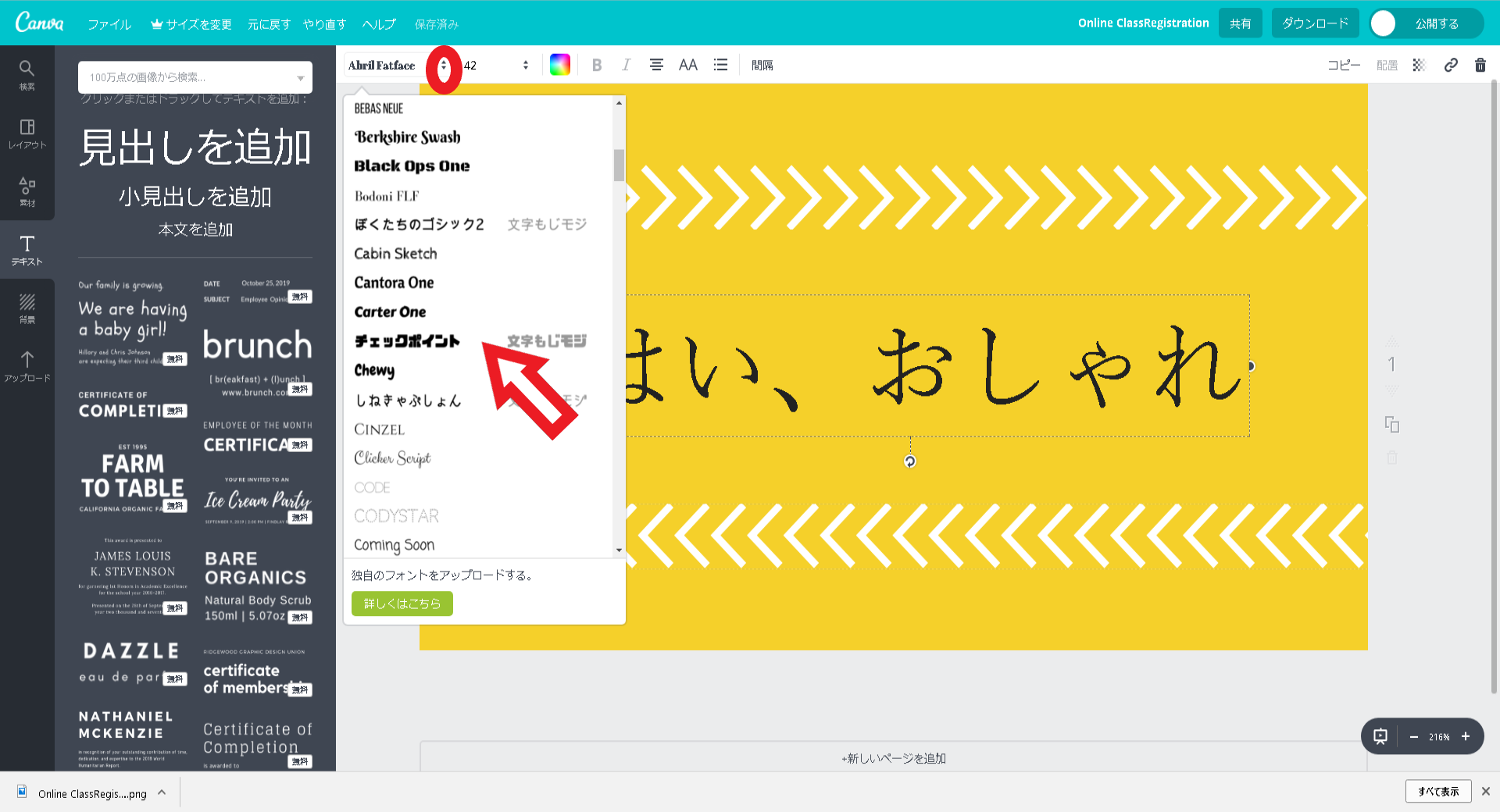
そこで、まずは文字のフォントを変更してみます。
文字をクリックして選択している状態で、上下の矢印をクリックし、フォントを選びます。
こちらも、パソコンやwordに最初から入っているものより、デザイン性に優れた豊富なフォントが入っています。もちろん、日本語もです!今回は、おしゃれな「チェックポイント」を選択します。

続いて、色の変更です。色は、文字を選択後、色をクリックし、色を選びます。今回は、白にします。これでグッと完成に近づきました!
⑥背景の色を変更する
これだけでも充分おしゃれなのですが、テンプレートをそのまま使っているだけなので、オリジナリティを出すために、背景を変更してみます。
やり方は簡単。背景をクリックして選択後、文字の色と同様に、変更していくだけです。
実は、+ボタンをクリックすると、自由に色を決めることができます。ポイントを直感的に動かしてもいいですし、カラーコードを入力することもできます。
今回は、私のブログのテーマカラーに近い色を直感で選んでみました。

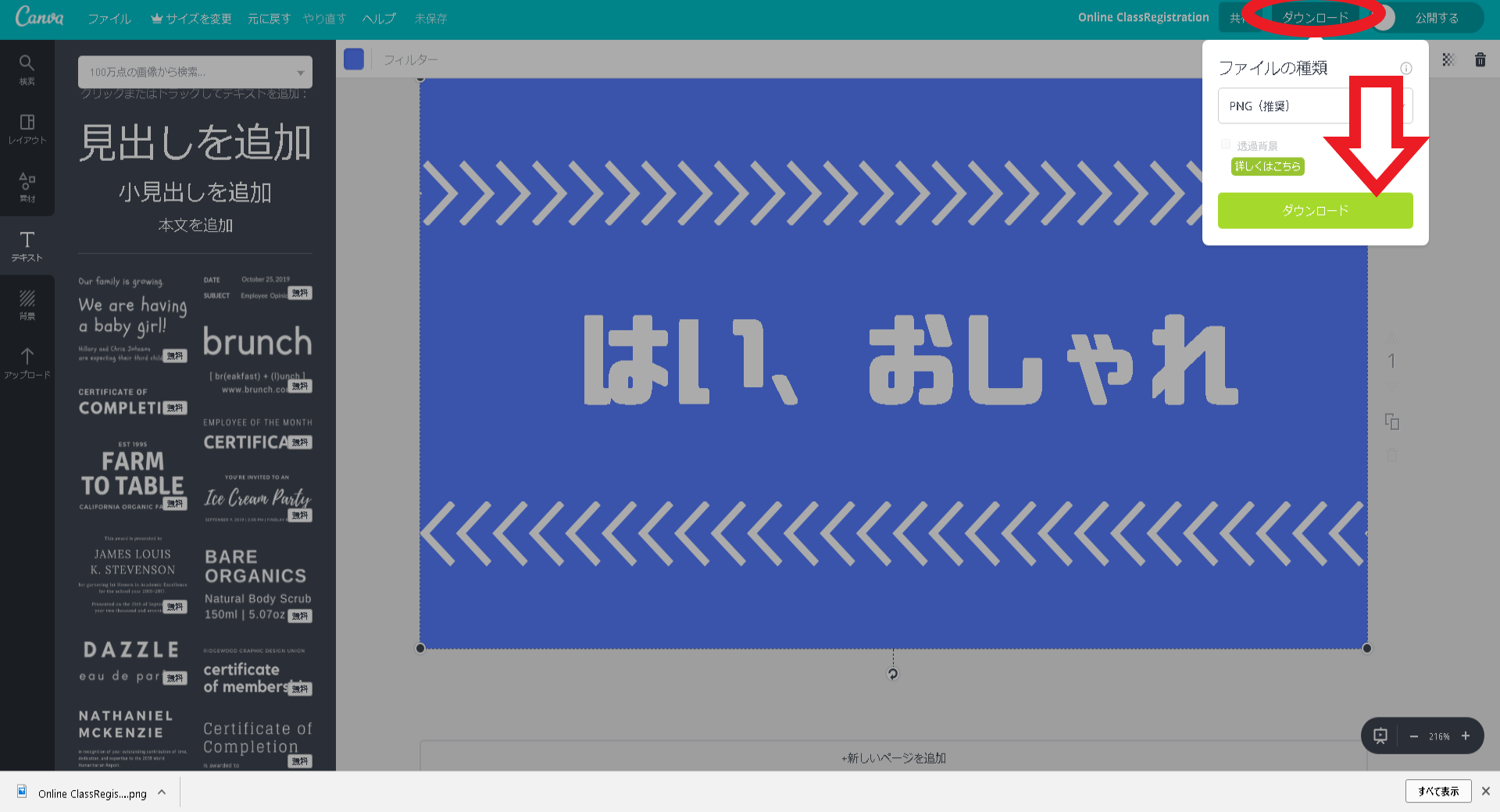
⑦ダウンロードして、完成!!
家に帰るまでが遠足。ダウンロードするまでがアイキャッチ画像。
完成したら、画像を保存しましょう。ファイルの種類は「PNG」が高画質かつ、圧縮しても元に戻すことができるのでオススメです。
Google chromeで開いている場合は、パソコンの【ダウンロード】フォルダに保存されます。

まとめ
まだ私自身使いこなせていませんが、いち早く知ってほしい!ということで記事にしました。
「Canva」を知る人がひとりでも多くなれば幸いです。
それでは、ここまでお読みいただきありがとうございます!
これであなたも「はい、おしゃれ」
日々の生活によりよいを
ノリ







コメント